When someone lands on your blog, it’s your time to shine. Regardless of the efforts it took to get them to the blog, now’s your chance to get them going down the rabbit hole on your website to build and nurture a relationship with these strangers and turn them into online friends.
With Squarespace you can easily add related posts to your blog posts to make it easy for your website visitors to stick around for a while. Did they land on one of your posts about an engagement shoot? Maybe they’ll want to see more of those! Did they land on an educational business post? Maybe that’s what they’re into.
In this post I’ll show you how you can set up related posts on your Squarespace blog and a couple of different ways you can display this on your posts!
Adding tags and categories to posts
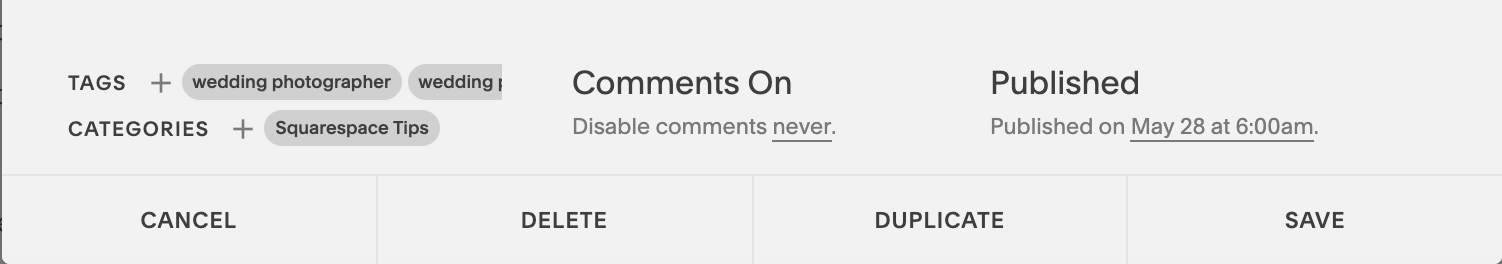
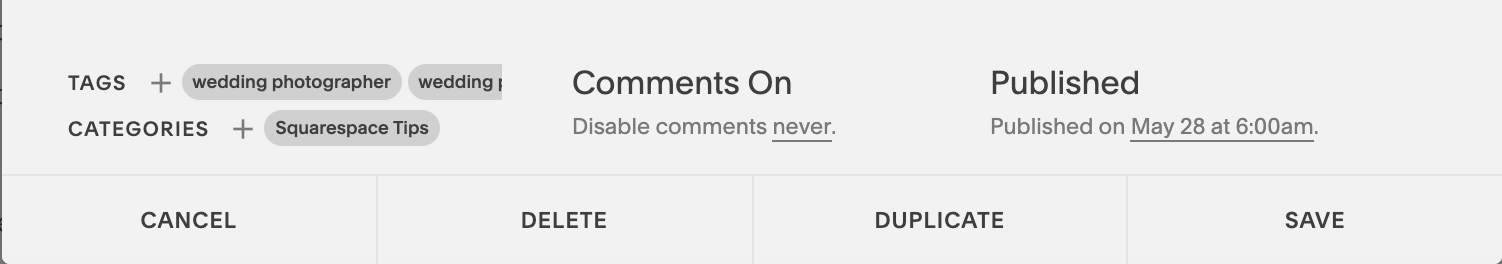
For Squarespace to be able to organize your blog posts, it’s important to add in tags and categories before publishing your post. These are identifiers that can help blog readers find related posts, and they are also what we are going to use to set up related posts for your blog!
But what’s the difference between tags and categories in Squarespace? According to this article by Squarespace, your categories are your broad topic while your tags are mini topics within that. For instance, the category for the blog post you’re reading right now is “Squarespace Tips” and the tags include “blogging,” “squarespace,” “squarespace hack,” “list building,” and “blogging with squarespace.”
For a photographer featuring galleries and sessions on their blog, useful categories could be things like “engagements,” “weddings,” and “family sessions,” while the tags would be more specific things like “boho wedding,” “romantic wedding,” “spring wedding,” etc.
Related posts on Squarespace typically pull from the categories (but you can totally use the tags too), so assigning the right tags and categories is important for this Squarespace hack to work!
To come up with your main categories, consider the types of blog content you write about and what types of groups or categories you can put it in! Head to your Squarespace blog and add in your tags and categories like this:


Choosing which posts appear
On my blog, related posts are displayed in a carousel with cover images like this:
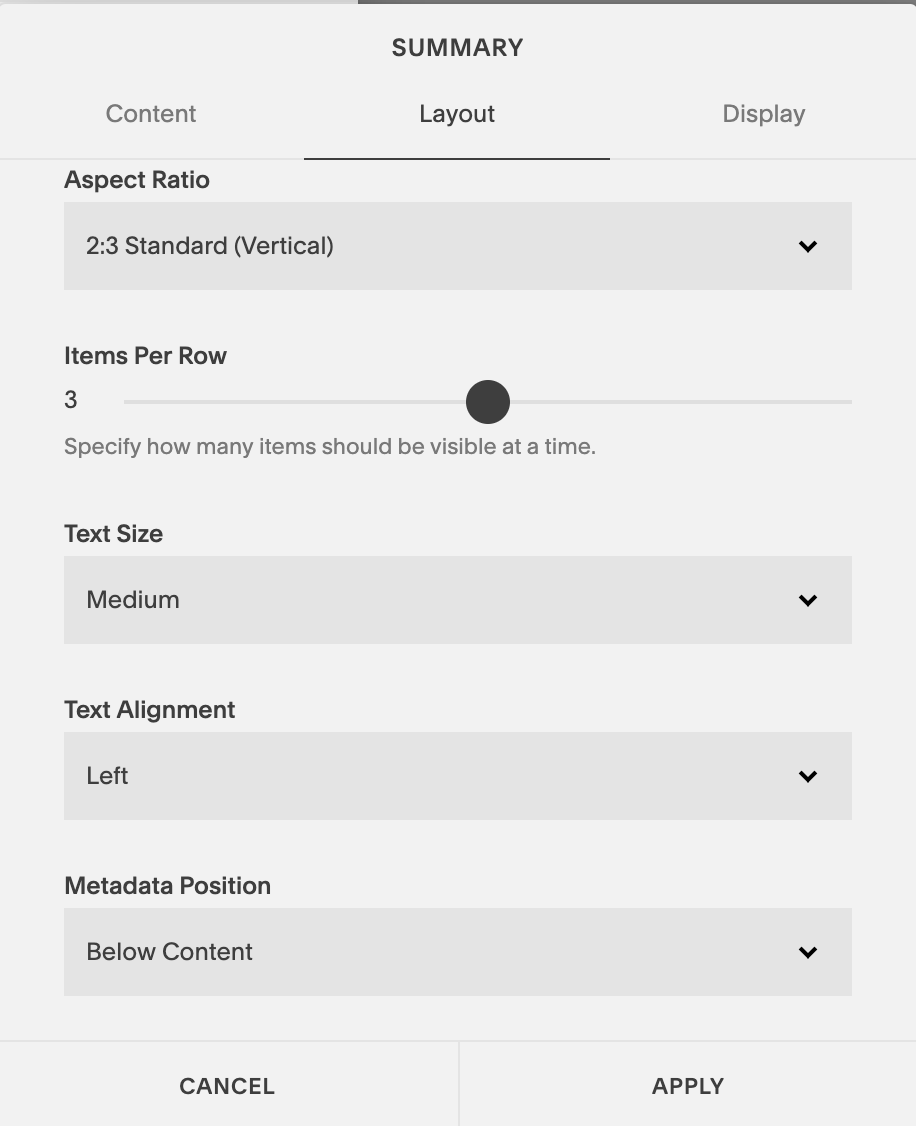
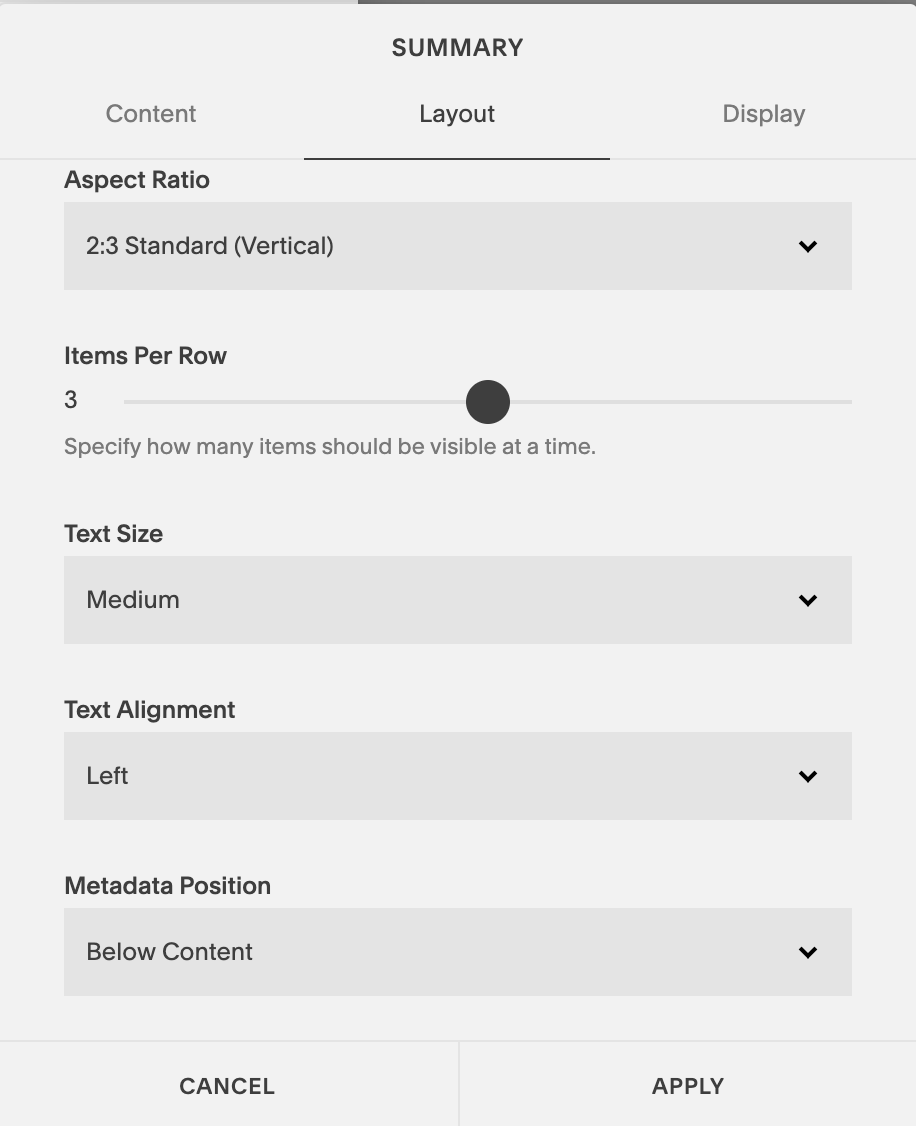
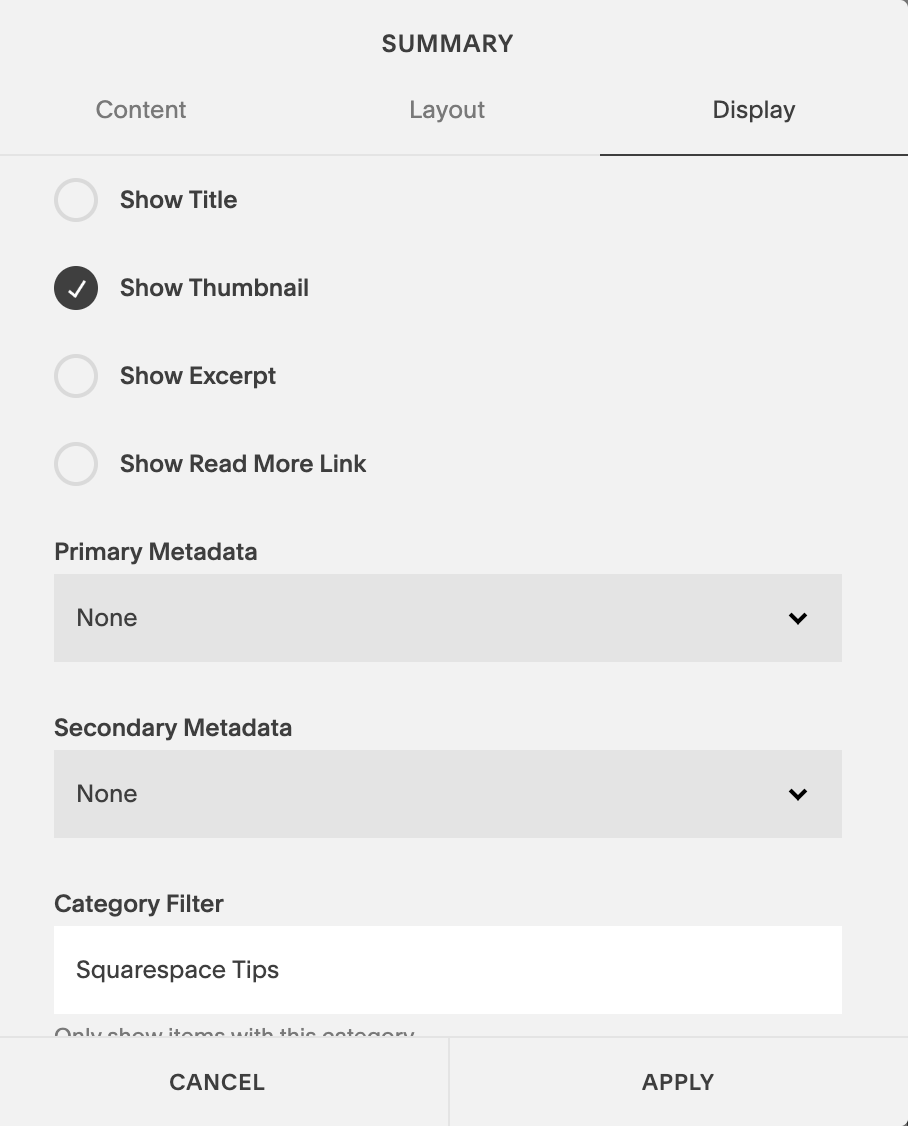
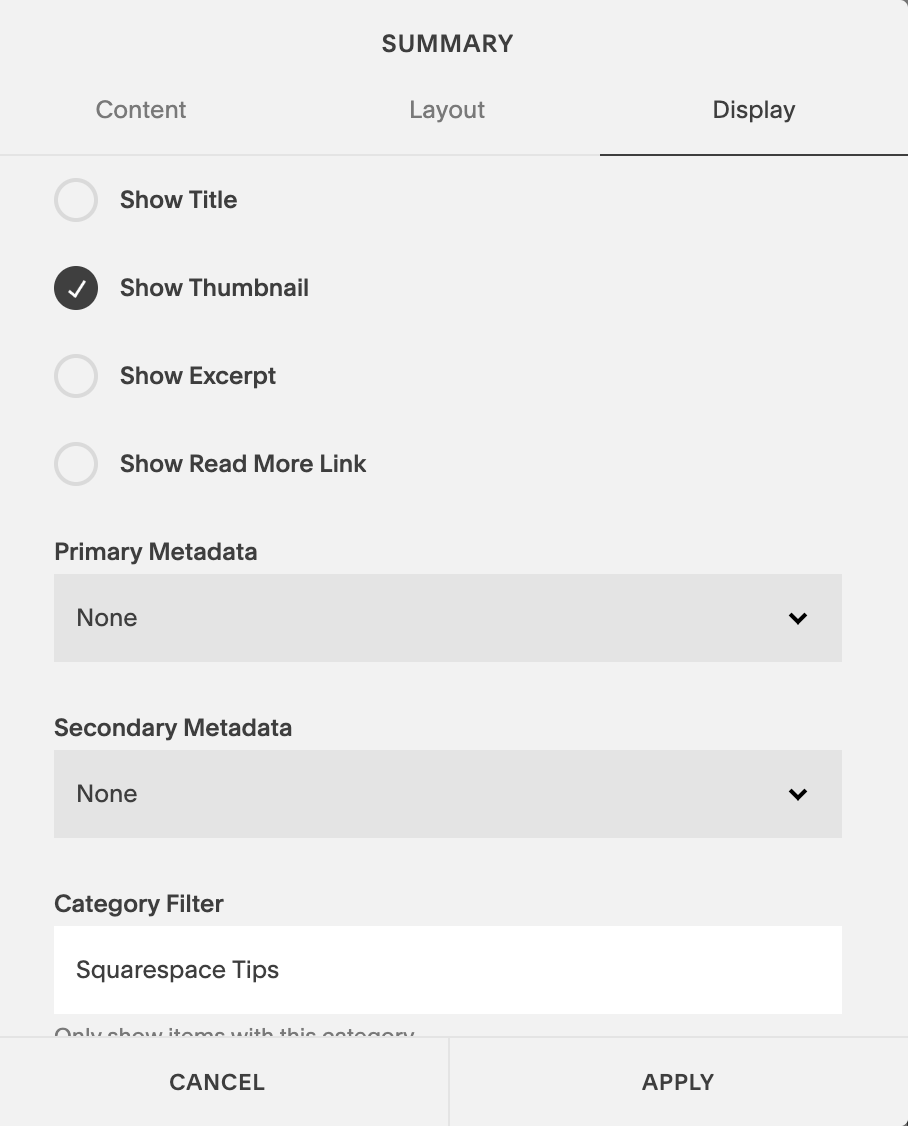
This is done by adding a Carousel Summary Block with a category filter! Here are the settings I use to get this look:




Summary block variations to display your related posts
But what if you don’t want the images featured? Or maybe you had something else in mind for how you’d like to display this? No worries! Here are a couple other options you can try:
Summary Block – List Style:
Summary Block – Carousel (uncheck “show thumbnail”):
If you’re looking to work with a web designer to create a stunning & strategic website for your business, look no further! I help creative entrepreneurs in the wedding industry create beautiful websites that help you stand out from your competition and communicate your value.
Sound good? Stop by the services page, and let’s get started!
* this is an affiliate link, which means I may get some benefit at no extra cost to you!
you may also like










