When you’re first starting out with designing websites on Squarespace, the index pages can be both confusing and intimidating, but they are an essential part of creating unique eye-catching Squarespace websites.
In today’s post, I’ll shed some light on Squarespace index pages to help you understand what they are, when and how you can use them, and also a little Squarespace index page folder menu trick!
Oh, and while you’re here — I should probably let you know that I’ve actually switched over to Showit for my website platform. If you’d like to see what it’s all about, you can try it free for 30 days using this link (yes, this is an affiliate link)! I have a feeling you’ll love it 😉
What is a Squarespace Index Page
First things first, right? What exactly is a Squarespace index page?
Great question!
The Squarespace index page is a feature that basically lets you stack multiple pages on top of each other to look like one seamless page.
This lets you upload different banner images and full bleed galleries to various sections of the same page, and gives you greater control over your website!
Index pages also lets you easily duplicate sections of your website. Love the way your testimonials are styled on your home page? Cool, easily duplicate that section of your site and place it on your About Page as well!
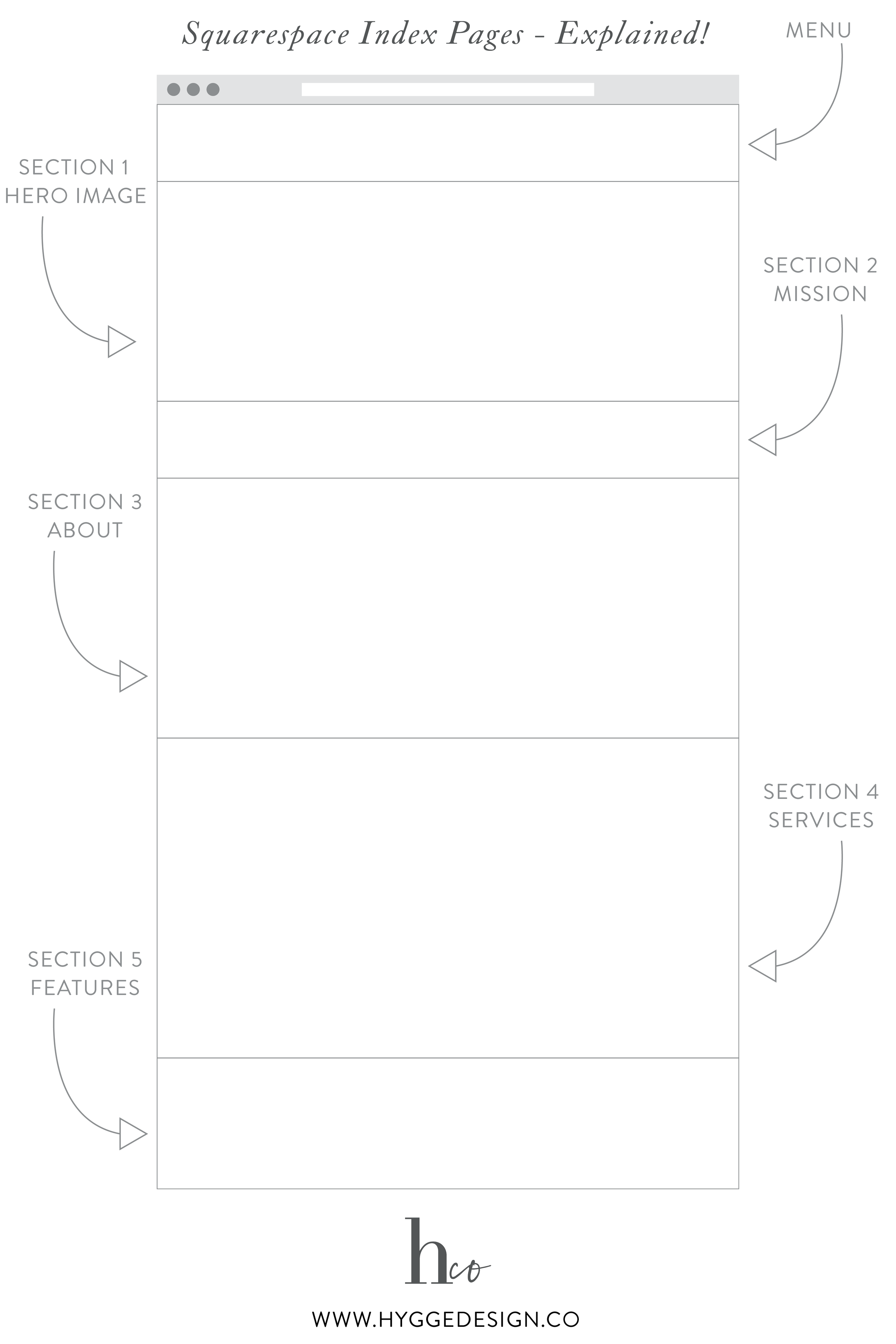
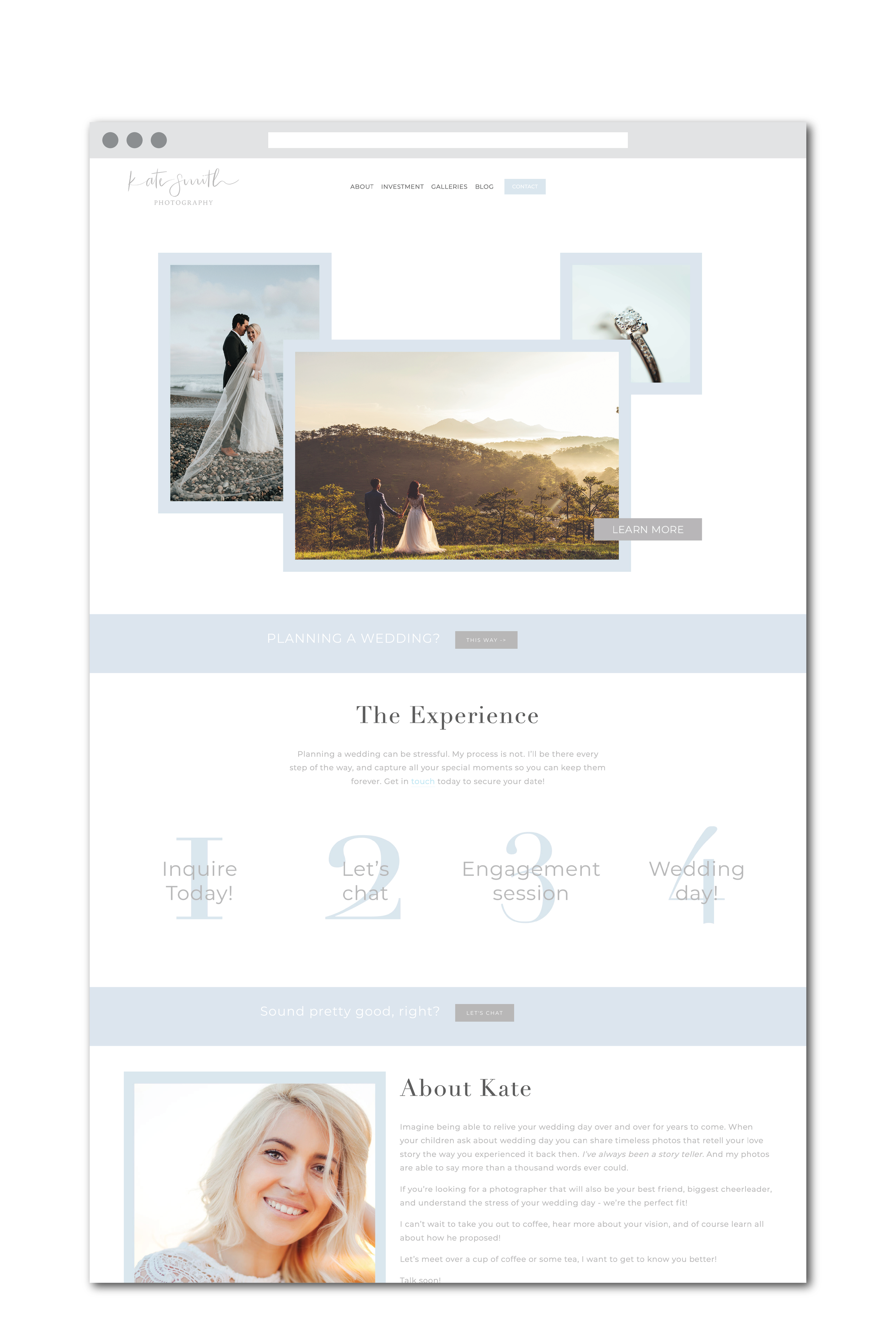
Here’s an example of the skeleton structure of an index page and what it looks like fully designed:


As you can tell, it looks just like a long flowing page, but each section now has tons more flexibility when it comes to background colors, background images, slideshows, etc!
When to use a Squarespace Index page
So when should you use a Squarespace index page? All the time!
Just kidding. Well, kind of!
I’m a huge fan of index pages, and I use them any chance I get. Index pages are great for home pages, about pages, and basically any page that has a little length to it or where similar designs will be carried over to other pages.
Duplicating index pages is one of my favorite ways to save time when I’m designing websites, and I love all the flexibility that comes with an index page.
Wondering what index pages actually look like? Head on over to my home page or about page to see some examples! Notice the background colors that only cover portions of the site? Those are done thanks to the index page features!
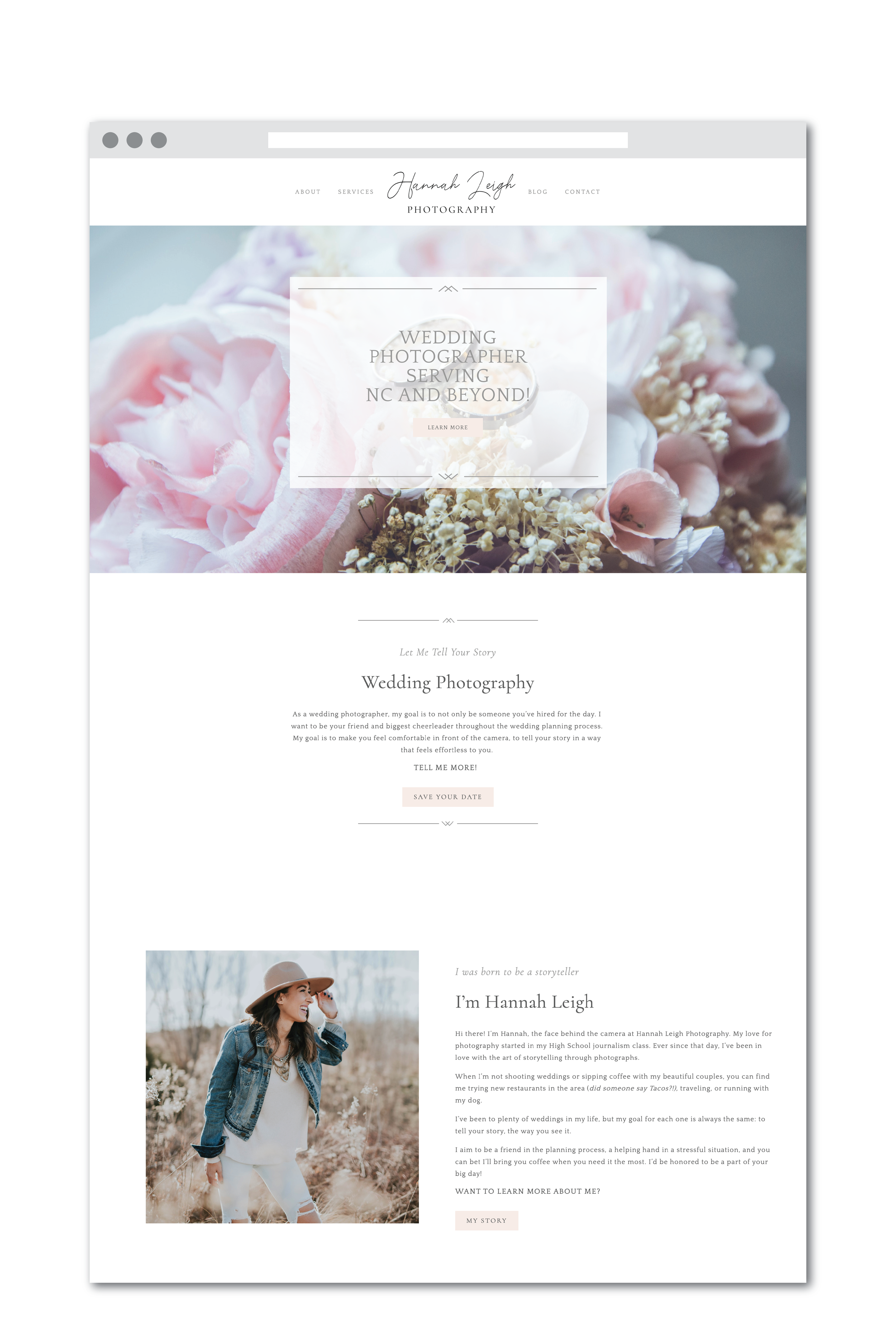
Here are a couple other index page examples for you:


Squarespace Index Page in Folder
As I was researching for this post, it seemed that one of the most frequently asked questions when it comes to Squarespace index pages is whether or not you can have index pages inside a folder.
Wondering what I’m talking about? Hover over the “Work with me” option in the menu to see an example of a Squarespace folder!
While index pages cannot be directly included in the folder, there is a simple workaround that easily lets you include your index pages inside the folder menu!
Follow these simple steps to get it set up:
Step 1: Set up your index page
The first step of this process is to set up the Index page(s) you’d like included in your folder in the not linked section of your website.
Build this page as you would any other page on your Squarespace site, and then proceed to step 2.
Step 2: Link to your index page inside the folder
Instead of the Index page being directly a part of the folder structure, we will set this up as a link.
Click on the plus icon to add a page to your folder, then select link at the bottom.
Type in the text that you would like displayed in the folder menu, and paste the link to the page we just created in step 1.
Pro tip: since the page is within your website, you only need to include the URL slug for the Index page. So, if your Index page is www.yourwebsite.com/services just type in /services in the link part!
If you’d like to include multiple Index pages inside your folder menu, just repeat the steps above!
Not a fan of all this tech stuff? Don’t worry, friend! I know Squarespace like the back of my hand, and index pages are my jam. I’d love to help you create the website of your dreams! Head on over to the website services page to see if we might be a good fit to work together!