One of the common problems many run into when creating a Squarespace website are the template limitations. While you may find most of what you need in one template, there are inevitably things that your template won’t offer that you may want to have. I’m personally a big fan of the Brine template family, as it offers the most flexibility, but there are certain functions that are not supported within this template. The good thing with Squarespace is that there are usually workarounds to create the website of your dreams, even if it seems like your template won’t be able to offer what you need!
In this post I’ll show you how you can easily add a blog sidebar to your Brine template (or any other Squarespace template) and set this up once to create a blog template of your own.
The Issue: The perfect template, but no blog sidebar
Picture this: you’ve spent hours researching various Squarespace templates on Pinterest, reading everything there is about pros and cons for each template, and finally settled on the best compromise for your needs. Only to find out that your template doesn’t support blog sidebars.
Do you start your website over? But what will you have to sacrifice if you do? With this simple hack you can create a blog template of your own to add a blog sidebar for Squarespace templates that don’t have one.
The blog you’re reading right now? That’s a prime example of a Squarespace template without a blog sidebar!
The Solution: Create your own blog template to accomodate a sidebar
To create a blog post template for your Squarespace blog, you’ll utilize the “duplicate” feature within your blog. This allows you to copy an old blog post and change out the text & images – exactly what we want to do to only set up the sidebar once!
Here are the simple steps to follow to set up your blog sidebar:
Step 1:
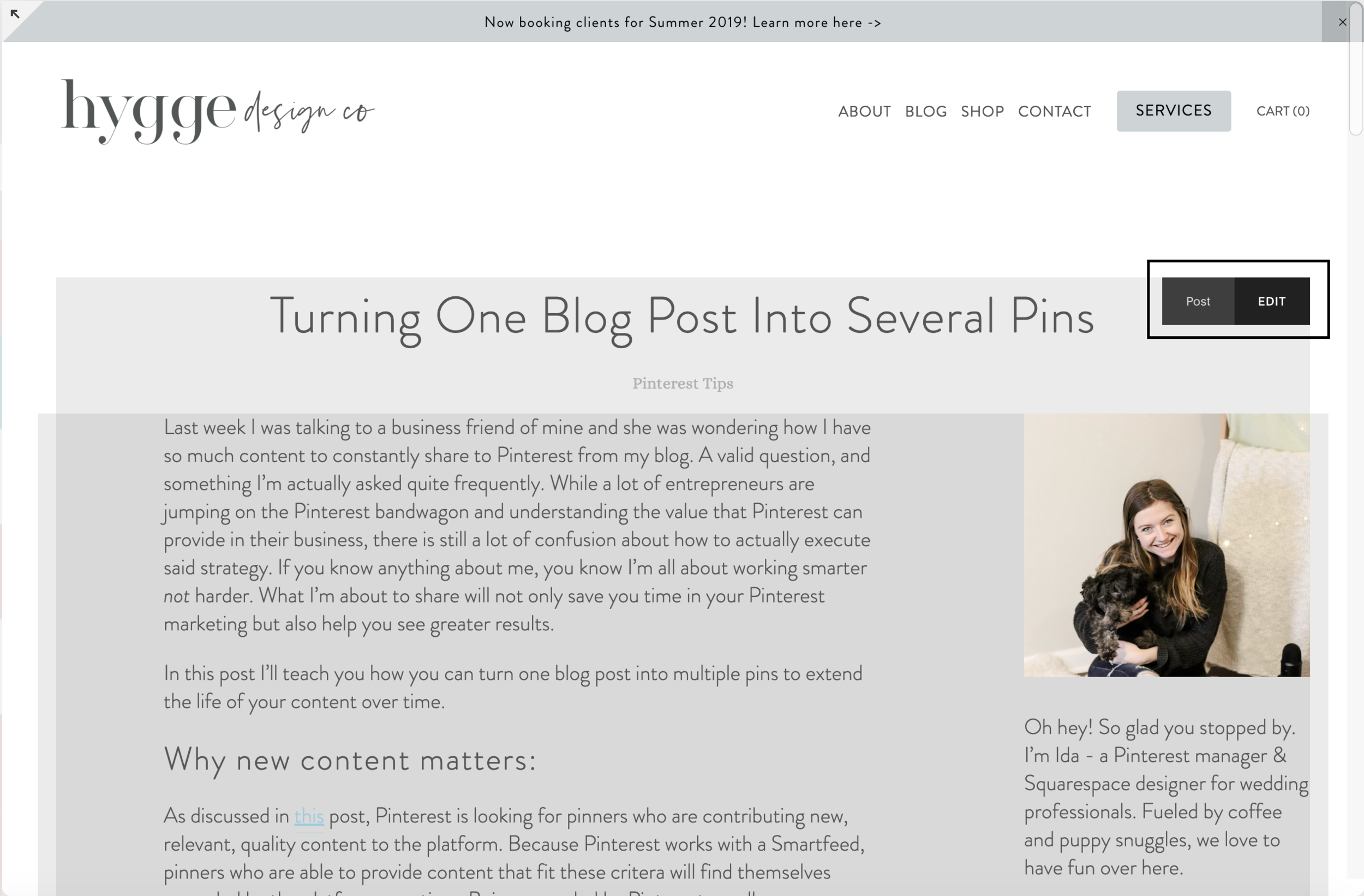
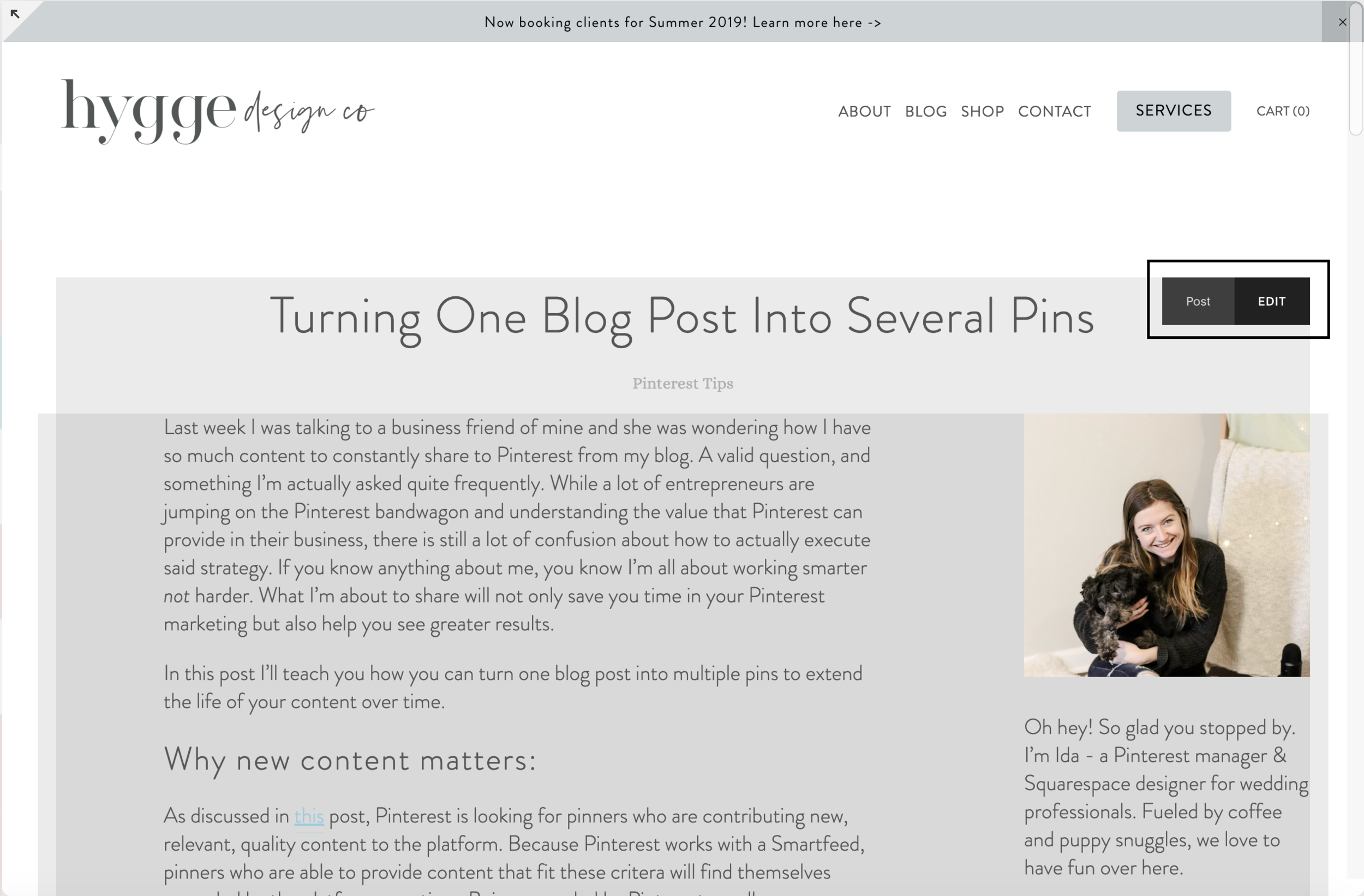
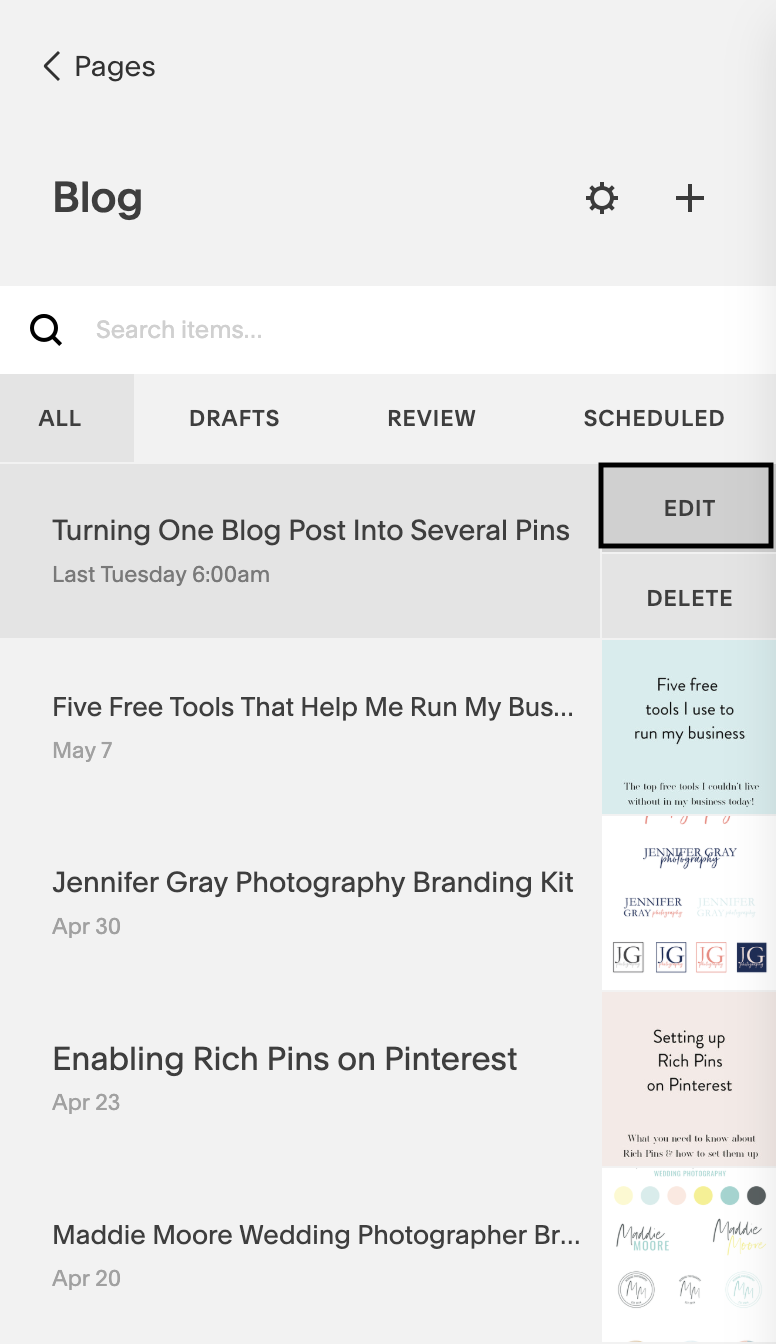
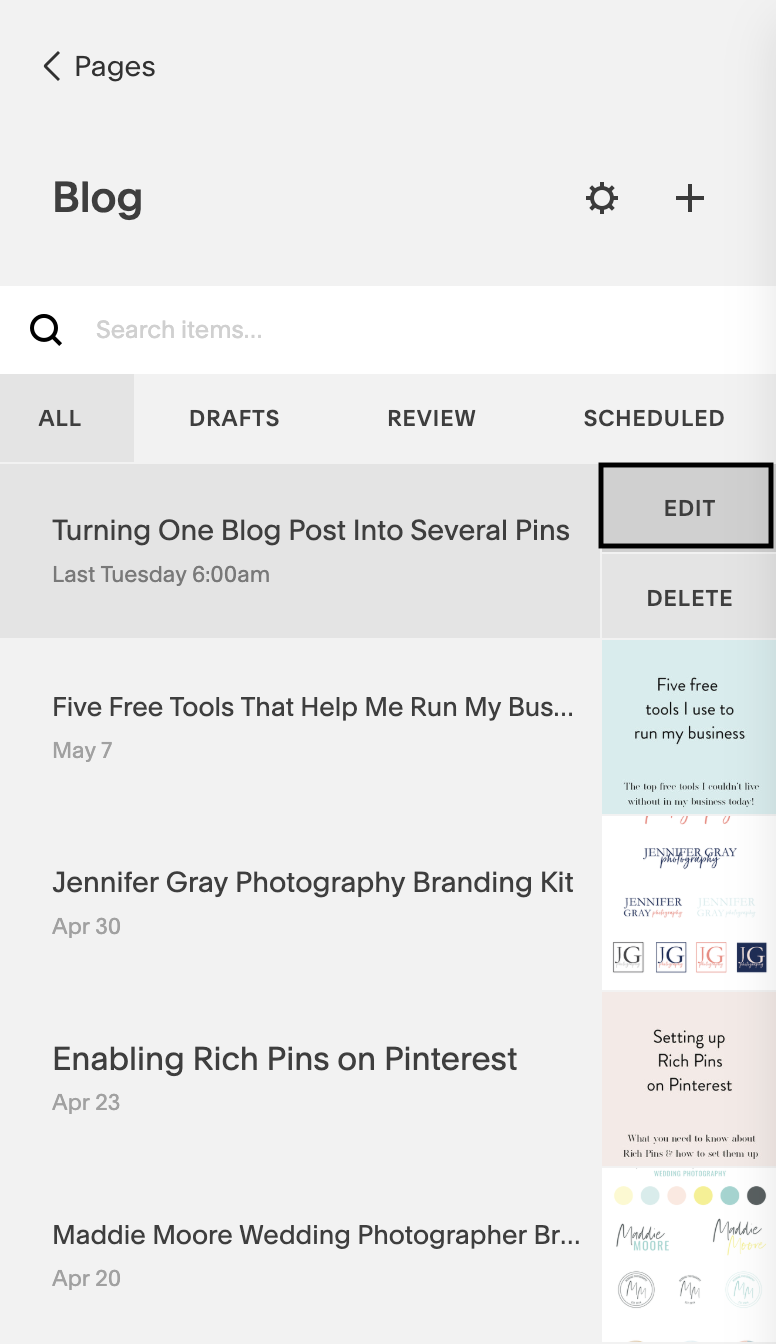
Head to your blog in Squarespace. Click on your most recent (or any) blog post, then select edit:


Step 2:
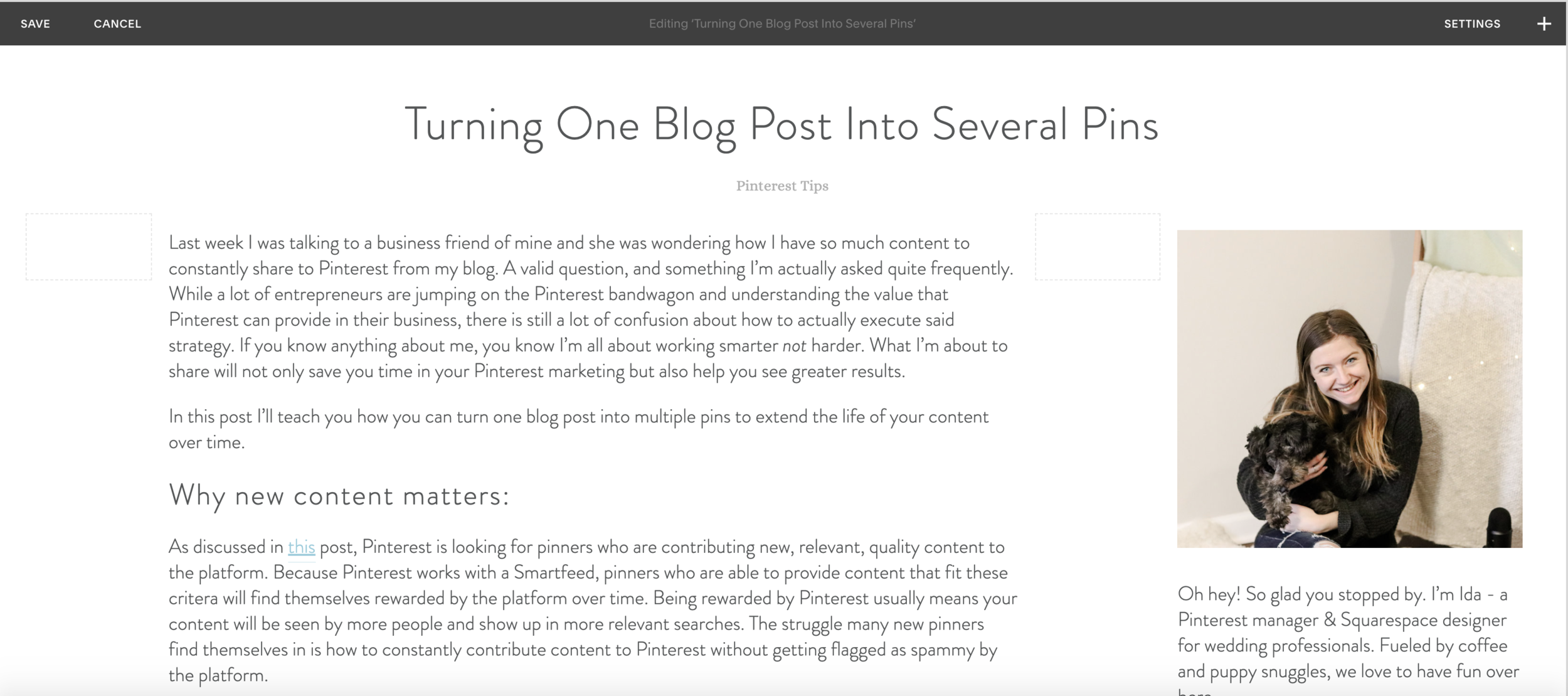
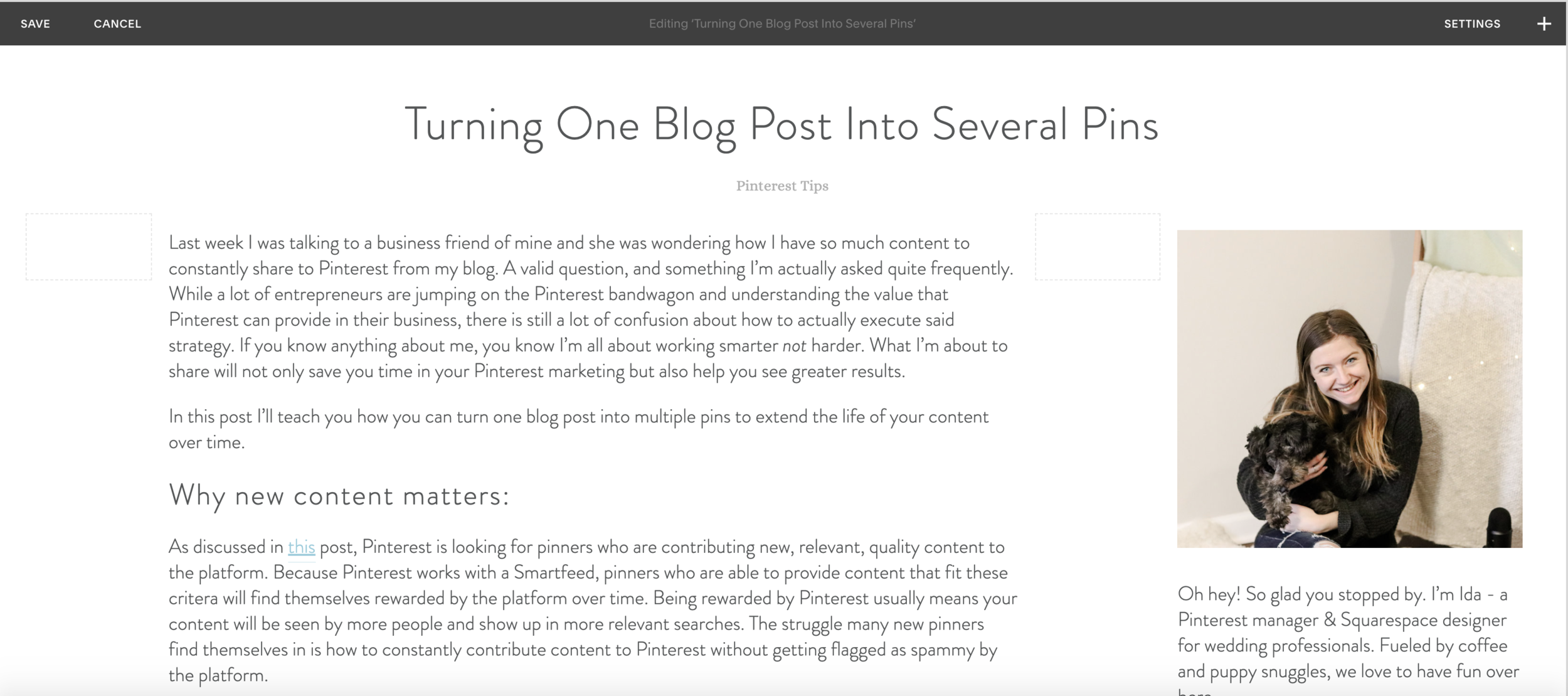
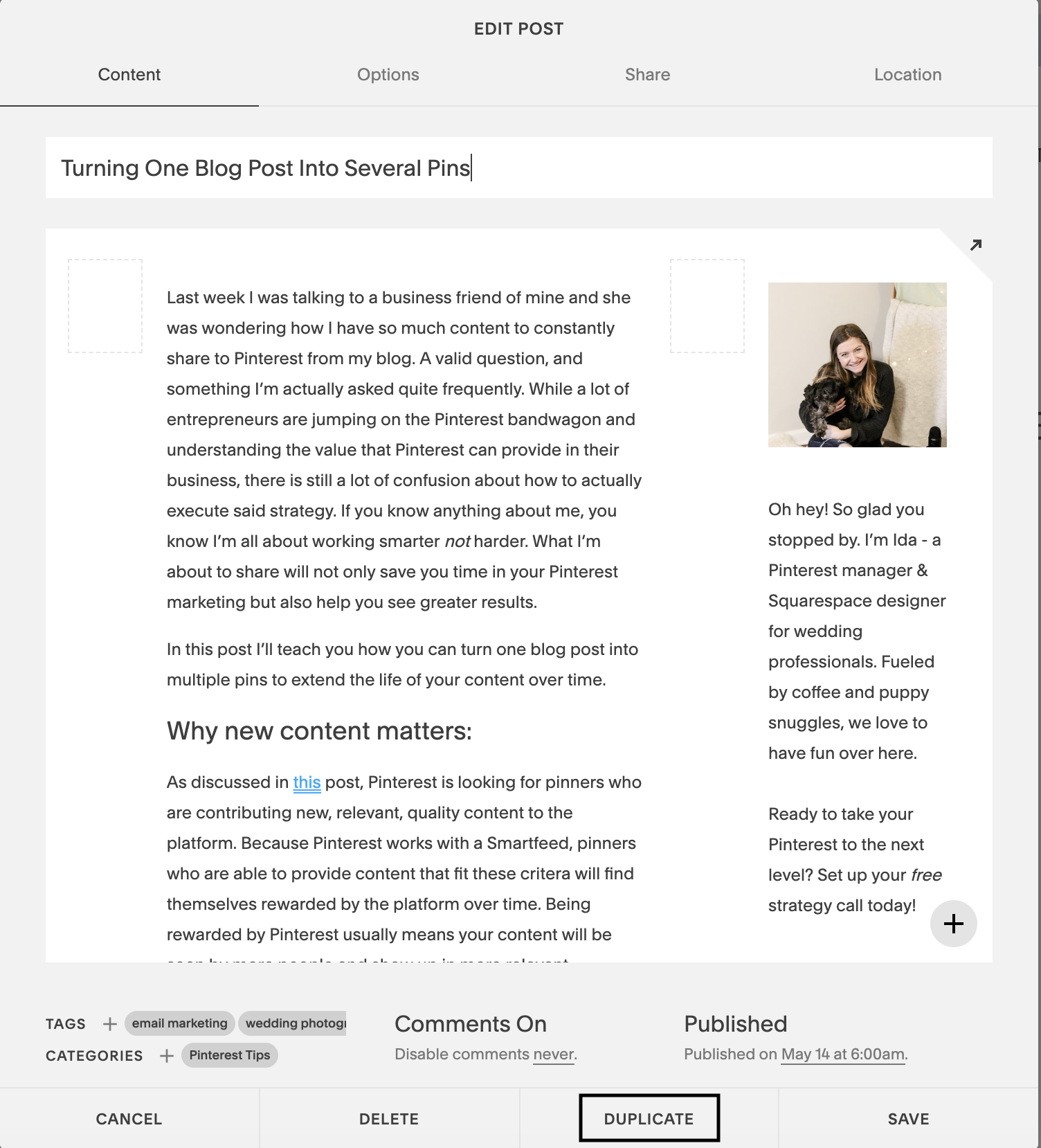
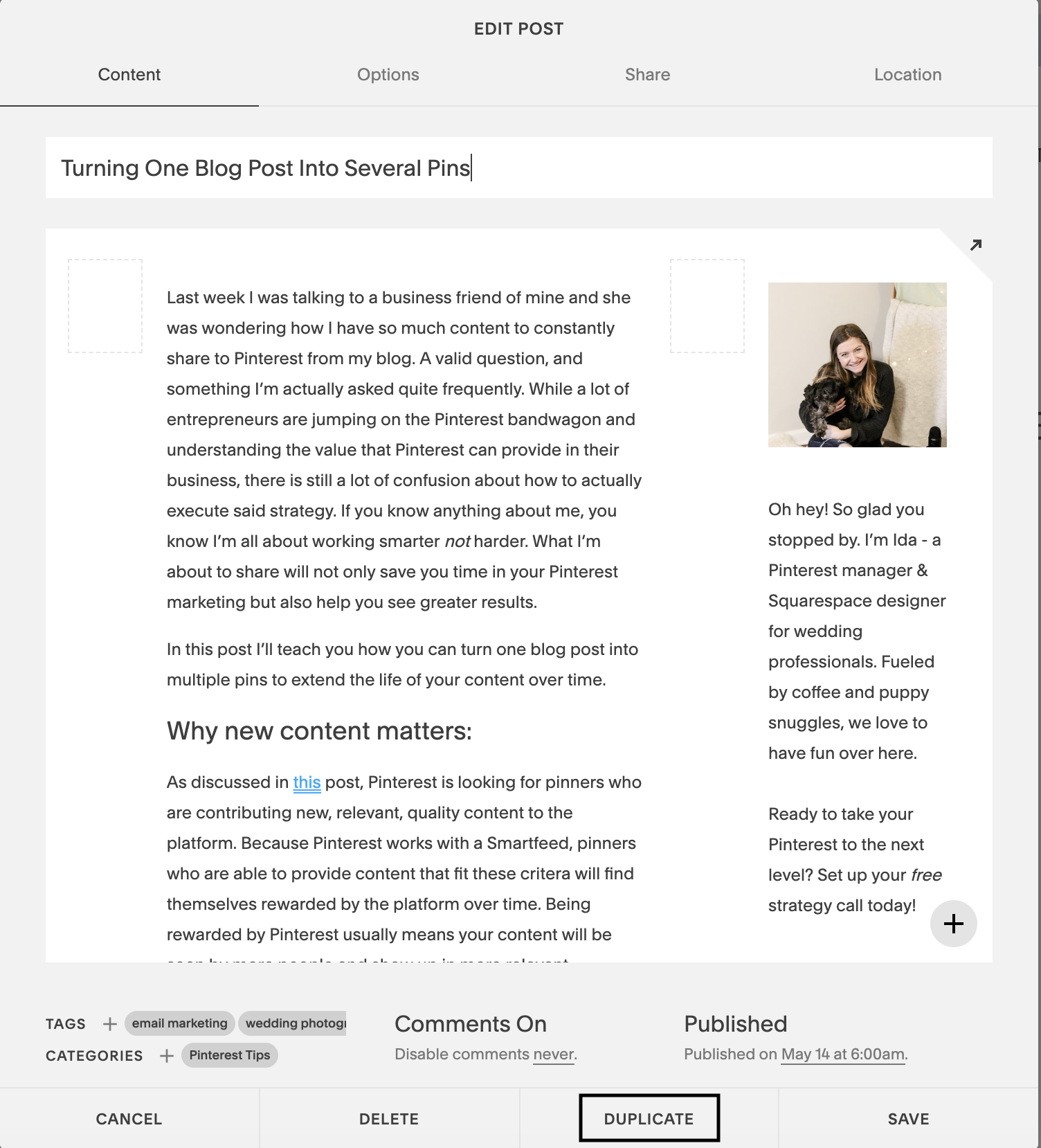
Once you’re in editing mode, design your blog page like you would any other page on your Squarespace site! Don’t forget to add in spacers to spread out your design:


Step 3:
Once you’re done creating the sidebar, click save!
Step 4:
To use the new blog sidebar template, head to your blog page and select “edit” on the blog where you set up your template:


Step 5:
Choose duplicate to simply duplicate the post! Swap out the blog post itself & you’re good to go!


Curious what you should include in your Squarespace blog sidebar or how you can use your new Squarespace blog template? Keep reading!
What to include in your sidebar:
So what should you include in your sidebar? Think about why you want to set up a sidebar in the first place, what are you hoping people do from the sidebar? I recommend adding in a photo and a short bio about you to create interest and help people remember you in the future. It is also a good idea to have clear calls to action in your sidebar, like signing up for your newsletter and pinning your blog post!
How to use your new blog template:
When you click duplicate on your blog post you are essentially creating an exact copy of the post you had created! This means that there are a couple of things you should pay attention to as you start blogging with your new template:
In the blog post itself, pay attention to the following:
-
Change title
-
Change out all text & images that are no longer relevant
It can be easy to forget about some of the text beneath a photo, make sure to double check!
In the options section of your blog post, pay attention to the following:
-
Change out the featured image
-
Change the URL Slug
-
Change the excerpt
Pro tip: with this Squarespace blog template method you are also able to set up some of your other newsletter opt-in options just once, like the opt-ins I have throughout this post! All you have to do is set them up in your template and don’t delete as you set up your duplicated version!
Whew. That’s it, my friend! The easiest way to set up a sidebar on your Squarespace blog if your Squarespace template doesn’t support it.
If you’re looking to work with a web designer to create a stunning & strategic website for your business, look no further! I help creative entrepreneurs in the wedding industry create beautiful websites that help you stand out from your competition and communicate your value.
Sound good? Stop by the services page, and let’s get started!
* this is an affiliate link, which means I may get some benefit at no extra cost to you!
you may also like










