I’m sure you have seen the Linktree links in Instagram bios directing followers to specific pages on websites, but did you know you can cut out the middleman (Linktree) and direct people to a linktree styled page on your Squarespace site?
With this simple Squarespace hack, you’ll be able to direct traffic directly to your website, create a page that fits your brand (not someone else’s), and easily update your page directly from your phone!
In this post I’ll show you two super simple ways to set up a Linktree styled page in Squarespace!
Why do I need a link page?
Linktree, or in this case a Squarespace page, allows you to easily direct your Instagram audience to specific pages on your website. Instagram only allows you to link to one URL in your bio, so using this method allows you to cater to a larger audience and interests by providing multiple links on a page that is completely mobile optimized.
Examples of links on this page could include:
-
Services
-
Recent blog post
-
Shop my look
-
Freebie/webinar signup
-
The blog
-
About me
Basically, you are free to add whatever links and pages you think would be beneficial for your Instagram following to have easy access to.
Alright, now that we understand why we should create a link page, let’s learn how we can do this with Squarespace!
Setting up a link page in Squarespace:
There are two main ways we can set up this Squarespace hack. I’ll show you both, and briefly explain the pros and cons of each to help you make your decision!
Before we get started with the actual page setup, you’ll need to create your link page.
In your Squarespace pages menu, add a new blank page in the not linked section of your site. You can call this page whatever you’d like, but some common options are links, click-me, IG, insta, etc.
Make sure to edit the URL slug to match whatever you call your page, as this is what will be seen on Instagram!
Creating a link page with buttons


This first option uses the buttons that already exist in Squarespace to set up your link page.
Pro: easy to edit in the app, faster set up.
Con: button sizes varies depending on text, less flexibility
Setting it up:
Add buttons to the middle of your link page using the drag and drop editor.
For each button you add, make sure to add an appropriate text and a clickthrough URL. I prefer to center my buttons on the page for this version.
That’s it! Now all you have to do is make sure you’re updating your links as things change. If you’ve got a “recent post” button, make sure this is updated as your blog is.
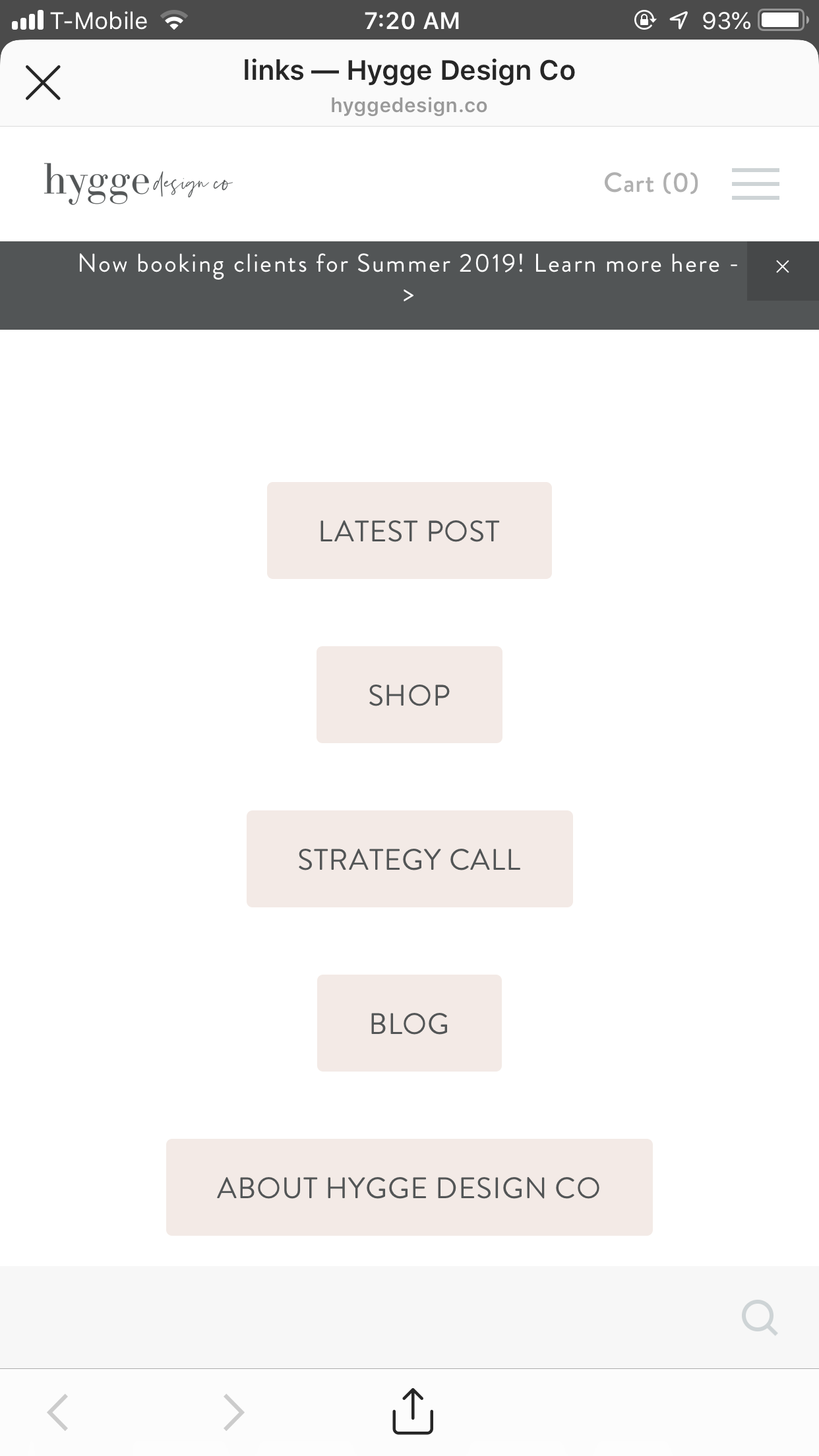
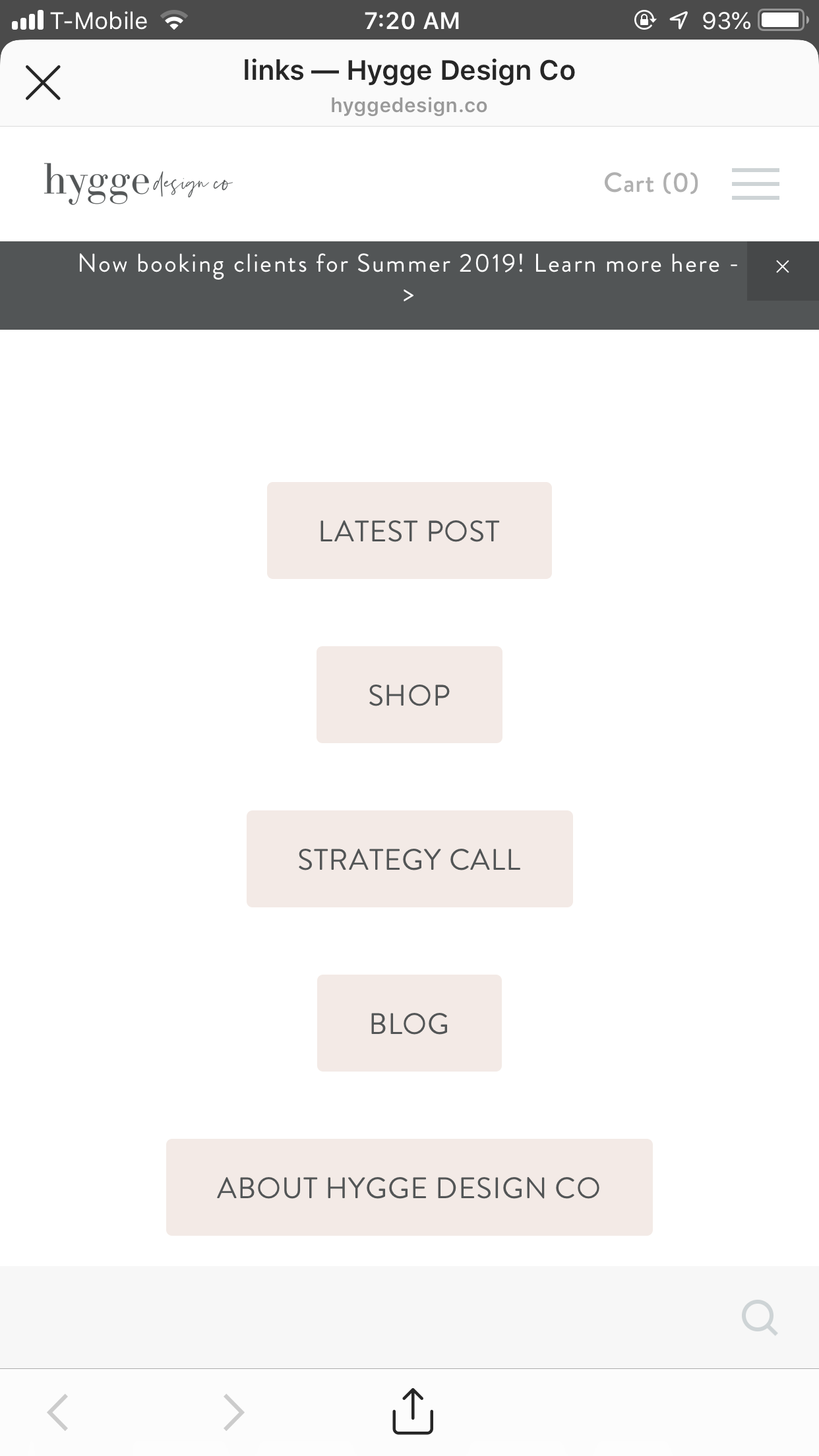
Creating a link page with photos


The second option uses graphics designed like buttons to create the links in your link page.
Pro: looks more like Linktree, all boxes are the same size
Con: requires Canva/Photoshop to create new buttons, takes a little bit longer to set up
To create the buttons for this option, head into Canva, Photoshop, or wherever you normally create your graphics.
Set up your artboard – mine was 1000px wide x 130px tall (you can totally play around with the sizing). Using your Rectangle tool, create a rectangle to serve as your button background. Add one of your brand colors, then add your text on top.
Create one graphic for each of the buttons you need, then head into Squarespace.
Upload all your buttons using the Squarespace image block and add spacers on either side in case someone accesses this page from a desktop!
Don’t forget to link each “photo” to the appropriate URL by going to Design and then scrolling down to “Clickthrough URL” in the image edit option!
Whew! That’s it. Two easy ways you can ditch the LinkTree page and create your own links page for Instagram using Squarespace.
If you’re looking to work with a web designer to create a stunning & strategic website for your business, look no further! I help creative entrepreneurs in the wedding industry create beautiful websites that help you stand out from your competition and communicate your value.
Sound good? Stop by the services page, and let’s get started!
* this is an affiliate link, which means I may get some benefit at no extra cost to you!
you may also like










